Rust Custom Derive Macro which loads files into the rust binary at compile time during release and loads the file from the fs during dev.
You can use this to embed your css, js and images into a single executable which can be deployed to your servers. Also it makes it easy to build a very small docker image for you to deploy.


[dependencies]
rust-embed="4.0.0"
You need to add the custom derive macro RustEmbed to your struct with an attribute folder which is the path to your static folder.
```rust
struct Asset;
```rust extern crate rust_embed; struct Asset; fn main() {
let indexhtml = Asset::get("index.html").unwrap();
println!("{:?}", std::str::fromutf8(indexhtml.asref()));
}
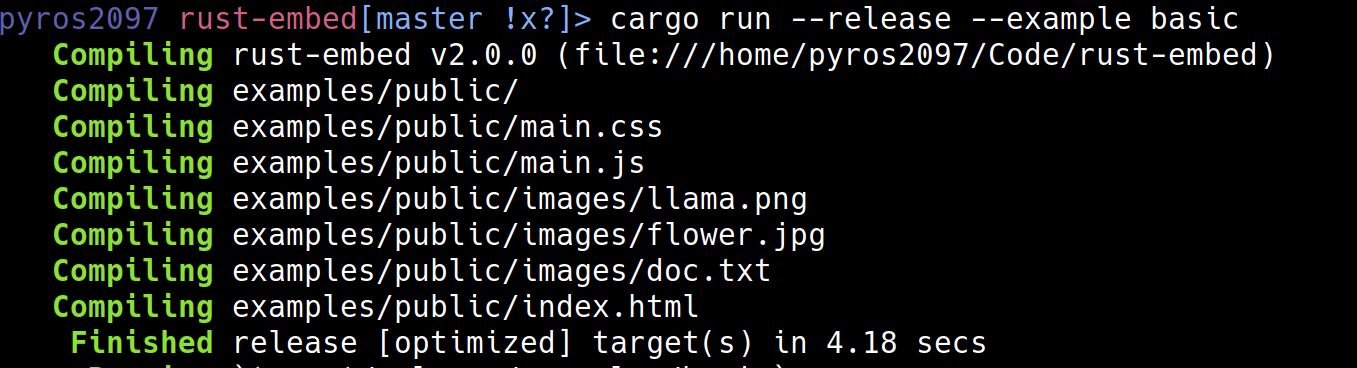
``` To run the example in dev mode where it reads from the fs, To run the example in release mode where it reads from binary, Note: To run the Note: To run the debug: release: Go Rusketeers!
The power is yours!
This macro adds a single static method `get` to your type. This method allows you to get your assets from the fs during dev and from the binary during release. It takes the file path as string and returns an `Option` with the bytes.
rust
pub fn get(file_path: &str) -> OptionUsage
[macro_use]
[derive(RustEmbed)]
[folder = "examples/public/"]
Examples
cargo run --example basiccargo run --example basic --releaseactix-web example:cargo run --example actix --features actixrocket example, add the nightly feature flag and run on a nightly build:cargo +nightly run --example rocket --features nightlyTesting
cargo test --test libcargo test --test lib --release