

This crate is a rustlang port of Rough.js npm package written by @pshihn.
This package exposes functions to generate rough drawing primitives which looks like hand drawn sketches. This is the core create of operations to create rough drawings. It exposes its own primitive drawing types for lines curves, arcs, polygons, circles, ellipses and even svg paths. Works on Point2D type from euclid crate On its own this crate can not draw on any context. One needs to use existing drawing libraries such as piet raqote tiny-skia etc in combination with roughr. In this workspace an example adapter is implemented for piet. Below examples are output of rough_piet adapter.
toml
[dependencies]
roughr = "0.1"
```rust
let options = OptionsBuilder::default()
.stroke(Srgb::fromraw(&[114u8, 87u8, 82u8]).intoformat())
.fill(Srgb::fromraw(&[254u8, 246u8, 201u8]).intoformat())
.fillstyle(FillStyle::Hachure)
.fillweight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let rectwidth = 100.0;
let rectheight = 50.0;
let rect = generator.rectangle::
rc.fill( Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64), &background_color, ); rect.draw(&mut rc); ```

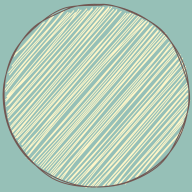
```rust
let options = OptionsBuilder::default()
.stroke(Srgb::fromraw(&[114u8, 87u8, 82u8]).intoformat())
.fill(Srgb::fromraw(&[254u8, 246u8, 201u8]).intoformat())
.fillstyle(FillStyle::Hachure)
.fillweight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let circlepaths = generator.circle::
rc.fill( Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64), &backgroundcolor, ); circlepaths.draw(&mut rc); ```

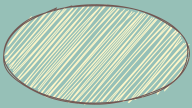
```rust
let options = OptionsBuilder::default()
.stroke(Srgb::fromraw(&[114u8, 87u8, 82u8]).intoformat())
.fill(Srgb::fromraw(&[254u8, 246u8, 201u8]).intoformat())
.fillstyle(FillStyle::Hachure)
.fillweight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let ellipsepaths = generator.ellipse::
rc.fill( Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64), &backgroundcolor, ); ellipsepaths.draw(&mut rc); ```

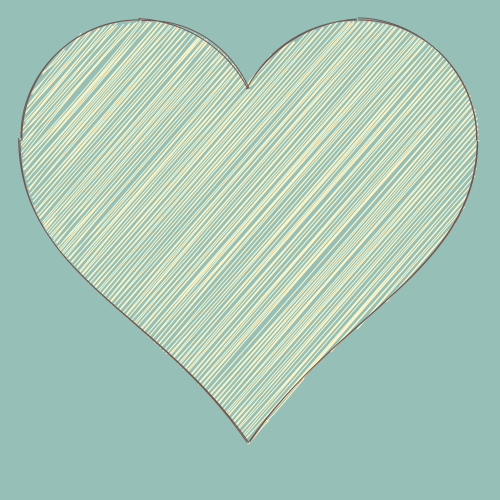
```rust
let options = OptionsBuilder::default()
.stroke(Srgb::fromraw(&[114u8, 87u8, 82u8]).intoformat())
.fill(Srgb::fromraw(&[254u8, 246u8, 201u8]).intoformat())
.fillstyle(FillStyle::Hachure)
.fillweight(DPI * 0.01)
.build()
.unwrap();
let generator = KurboGenerator::new(options);
let heartsvgpath = "M140 20C73 20 20 74 20 140c0 135 136 170 228 303 88-132 229-173 229-303 0-66-54-120-120-120-48 0-90 28-109 69-19-41-60-69-108-69z".into();
let heartsvgpathdrawing = generator.path::
rc.fill( Rect::new(0.0, 0.0, WIDTH as f64, HEIGHT as f64), &backgroundcolor, ); heartsvgpathdrawing.draw(&mut rc); ```

For more examples have a look at the examples folder.
Licensed under MIT License (LICENSE).
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in this project by you, as defined in the MIT license, shall be licensed as above, without any additional terms or conditions.