
A sublime-like syntax highlighter
```sh
paint ./file.xx --theme="oceanic next" > index.html
blocks with highlighted code
paint replace --watch ./plain.html -o highlighted.html ```
👉 Output Demo
💾 Precompiled Binaries
Written in Rust, built with @trishume's fantastic syntect library.
I want html code snippets that look like my text editor.
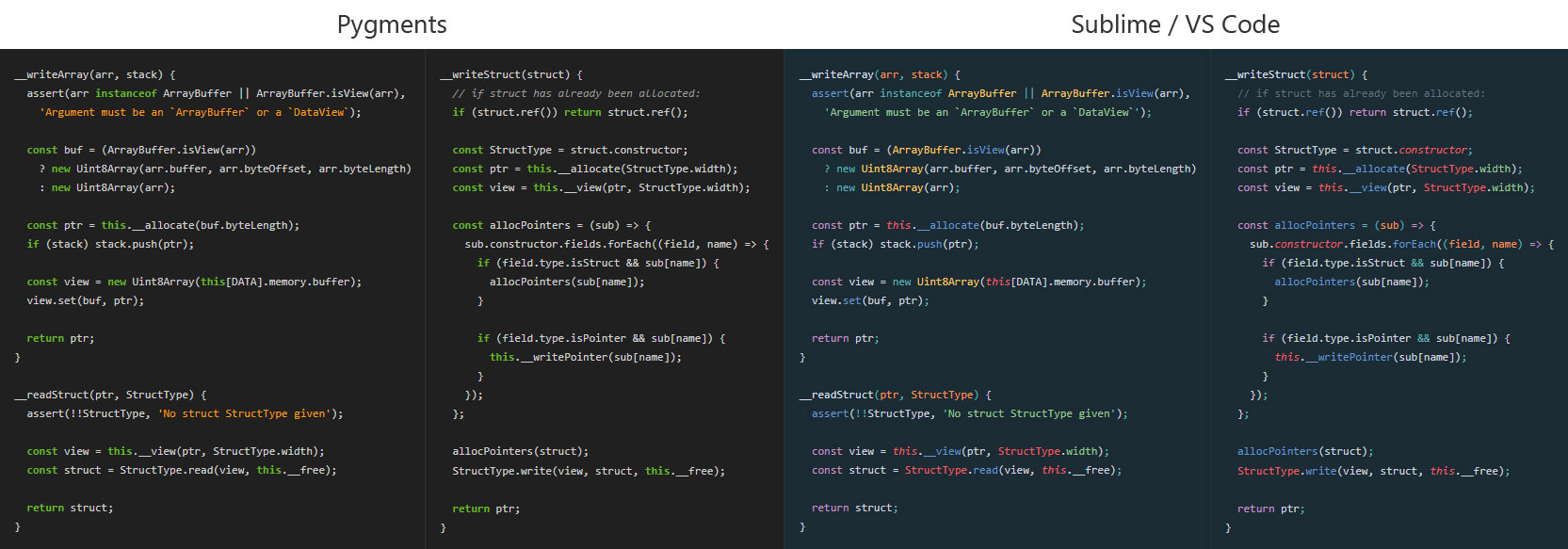
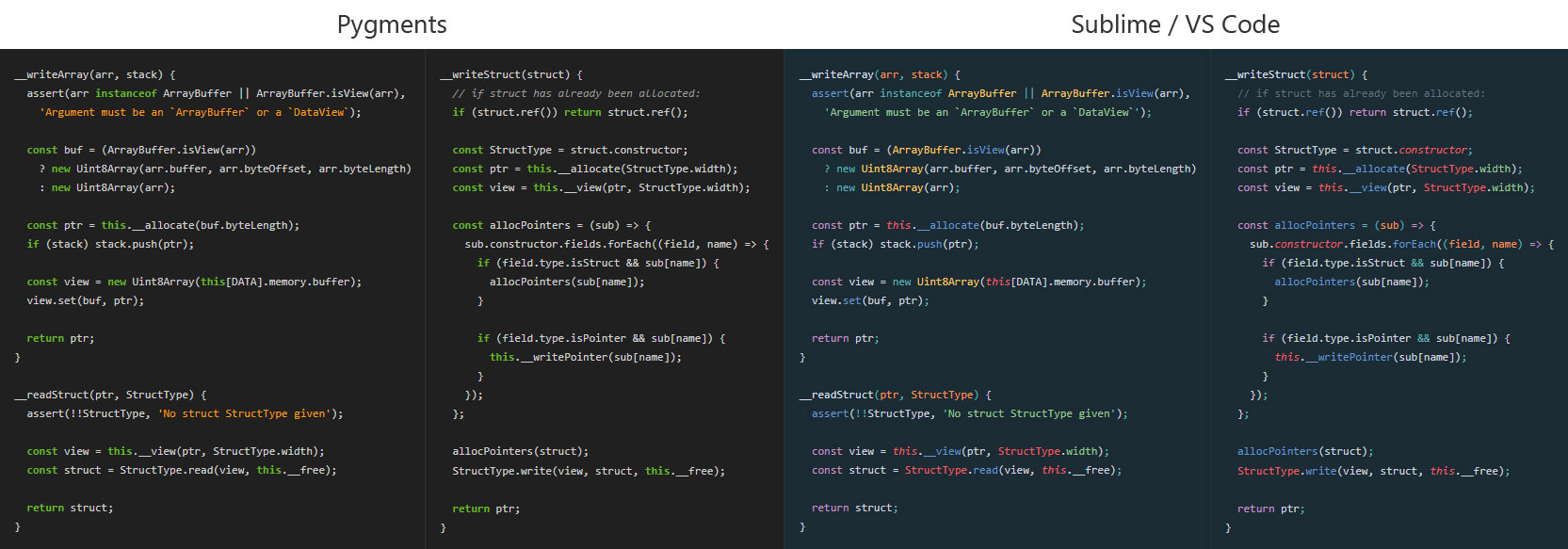
For some languages, pygments (or highlight.js) is kinda bland:

Sublime & VS Code have so much more detail! Why? They use more complex parsing grammars than pygments does. Compare the ~70 line rule set that pygments uses for JavaScript with this fatty 1500 line grammar in Sublime. These grammars allow for more sophisticated styling in color schemes.
Now this example is a bit contrived. JavaScript is usually the worst offender with pygments, and not all themes even take advantage of the extra information Sublime provides. But generally, I think the added detail makes a difference in visually parsing text.
To scratch my own itch, I wanted something that: - [x] looked like what I see in Sublime / VS Code / Github - [x] had some good defaults out of the box - [x] could fit into some sort of workflow
I thought about a few ways I might use this and broke it into some workflows:
1- Get the css
sh
paint css "github" >> main.css
2- Get highlighted html, paste somewhere in <body>
```sh
paint ./file.xx --html-only | clip
paste | paint --filetype="xx" --html-only | clip ```
Piping into clip (or pbcopy or xclip) is the bees knees.
```sh paint replace ./raw.html > highlighted.html
paint replace --watch ./raw.html --out highlighted.html ```
Looks for <pre data-paint="xx"></pre> blocks within a document and highlights everything inside them, where xx is the filetype to use (like using code fences in markdown: ```rust). Add other data attributes to enable other settings.
👉 Example
Emulates the functionality of github gists. Outputs a small script that you can load from another page.
Could be useful to keep a page clean from the noisy markup of highlighted examples.
sh
paint ./file.xx --embed > example.js
```html
```
👉 Example
Grab precompiled binaries from the latest release or install from source:
cargo install paint
Notes:
- On windows you'll need to run vcvarsall.bat x64 first in order to compile syntect. My vcvarsall (VS2015) was at: \Program Files (x86)\Microsoft Visual Studio 14.0\VC\vcvarsall.bat
Noteworthy features not weren't mentioned yet: - line numbers - selecting lines X-Y of a file - adding a highlight to certain lines
``` USAGE: paint.exe [FLAGS] [OPTIONS] [FILE] [SUBCOMMAND]
FLAGS: -b, --border Wrap output in a border --css-inline Put styles inline instead of using classes --css-only Output css only --embed Emit a js embed script instead of html -f, --footer Adds footer -g, --gist-like Adds line numbers, border, and header --help Prints help information -h, --header Adds header --html-only Output html only -n, --line-numbers Include line numbers -V, --version Prints version information
OPTIONS:
--css-prefix
ARGS:
SUBCOMMANDS: css Generate css for a theme dump-syntaxes dump-themes help Prints this message or the help of the given subcommand(s) list-syntaxes list-themes replace Replaces html
blocks inwith a highlighted version. You need to specify language type w/: Enable watch mode with --watch```
License
MIT