
A mdbook plugin that provides a table of contents for each page. Uses css/js from mdBook-pagetoc.
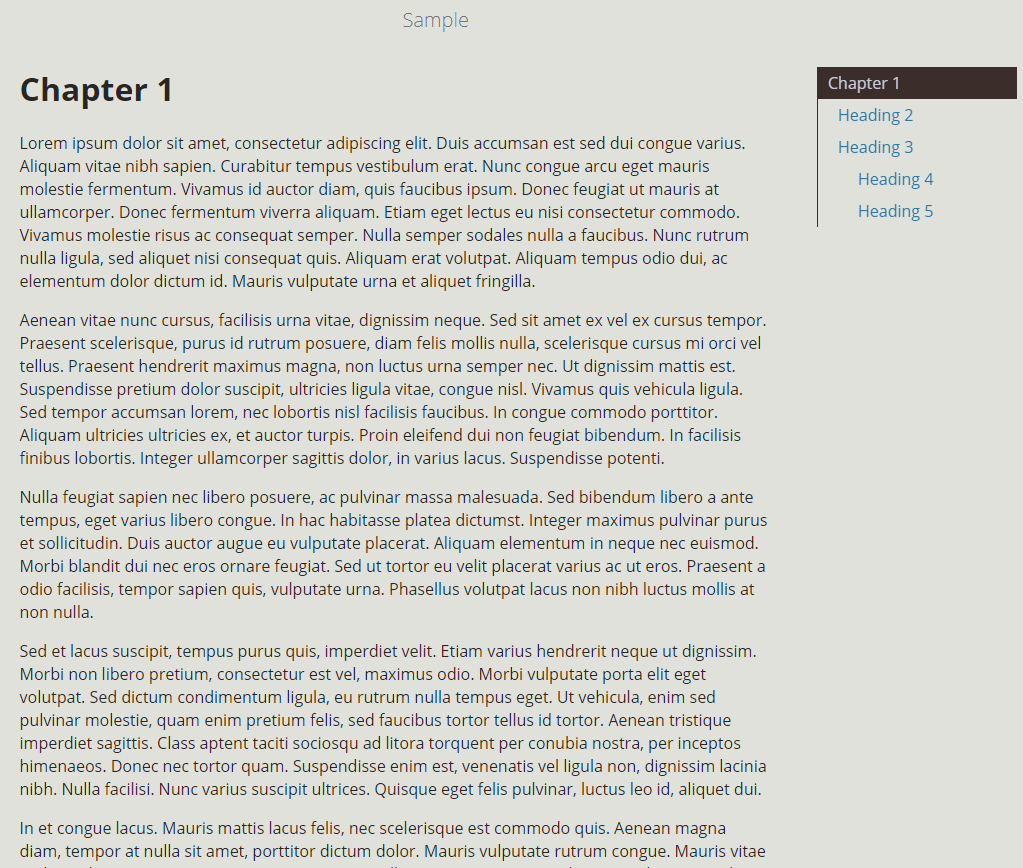
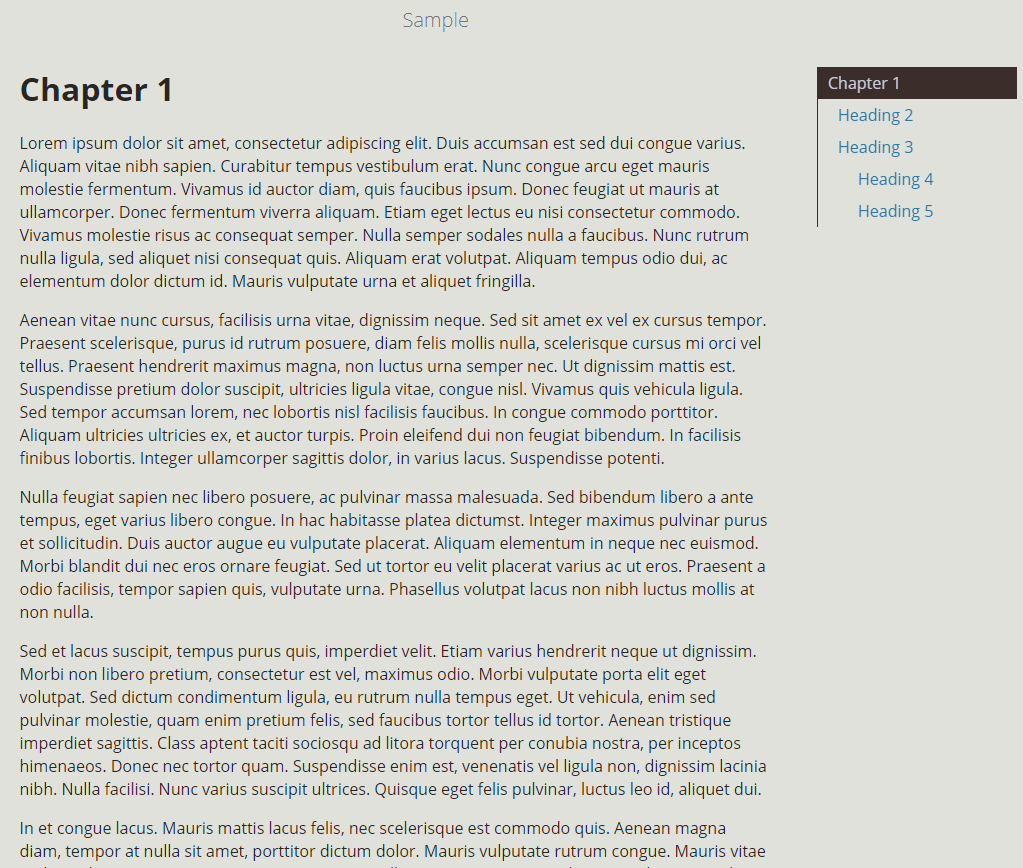
Sample image from mdBook-pagetoc:

Only supports the html renderer.
On the first run of mdbook build, it creates three files index.hbs, pagetoc.css and pagetoc.js.
You can customize any of them after the first run.
Add to book.toml config:
toml
[preprocessor.pagetoc]
[output.html]
additional-css = ["theme/pagetoc.css"]
additional-js = ["theme/pagetoc.js"]
If using a custom index.hbs, the place marker <div class="sidetoc"><nav class="pagetoc"></nav></div> can be inserted manually inside the <main> tag. ie. Replace
hbs
<main>
{{{ content }}}
</main>
with:
hbs
<main><div class="sidetoc"><nav class="pagetoc"></nav></div>
{{{ content }}}
</main>
If not customizing, you may want to add entries as appropriate to .gitignore to keep your repo clean:
gitignore
theme/index.hbs
theme/pagetoc.css
theme/pagetoc.js
Customization: To autohide when only single header, add this snippet to pagetoc.css:
css
a[class^='pagetoc-H']:only-child {
display: none;
}