Embedded-graphics is a 2D graphics library that is focused on memory constrained embedded devices.
A core goal of embedded-graphics is to draw graphics without using any buffers; the crate is
no_std compatible and works without a dynamic memory allocator, and without pre-allocating
large chunks of memory. To achieve this, it takes an Iterator based approach, where pixel
colors and positions are calculated on the fly, with the minimum of saved state. This allows the
consuming application to use far less RAM at little to no performance penalty.
It contains built in items that make it easy to draw 2D graphics primitives:
Embedded-graphics is designed to be extended by the application or other crates. Examples of this are adding support for different image formats or implementing custom fonts.
tinybmptinytgaprofontembedded-picofontibm437embedded-layoutembedded-textNote that some of these crates may not support the latest version of embedded-graphics.
If you know of a crate that is not in this list, please open an issue to add it.
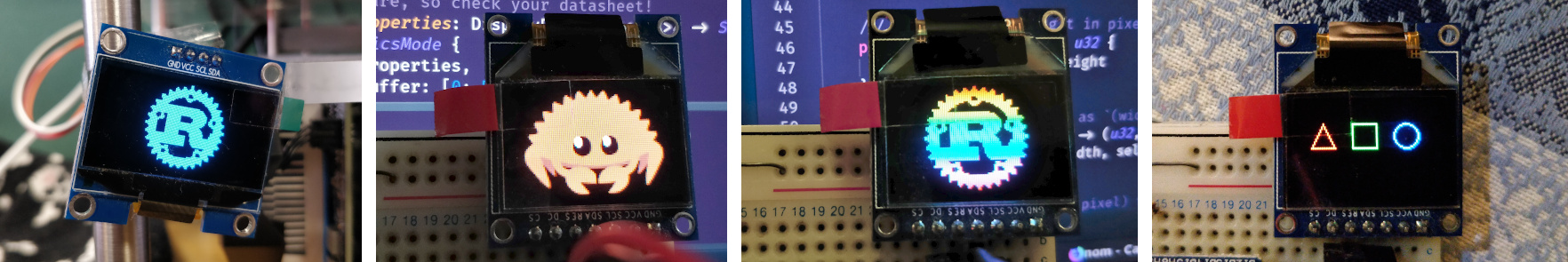
To support many different kinds of display, embedded-graphics doesn't include any drivers
directly but provides the DrawTarget API that can be implemented by external crates. In
addition to the drivers for real displays, the
simulator can be used to test code during
development.

These are just some of the displays the community has added embedded-graphics support to. This list is taken from the dependent crates list on crates.io so might be missing some unpublished entries. Please open an issue if there's a display driver that should be added to this list.
Note that some drivers may not support the latest version of embedded-graphics.
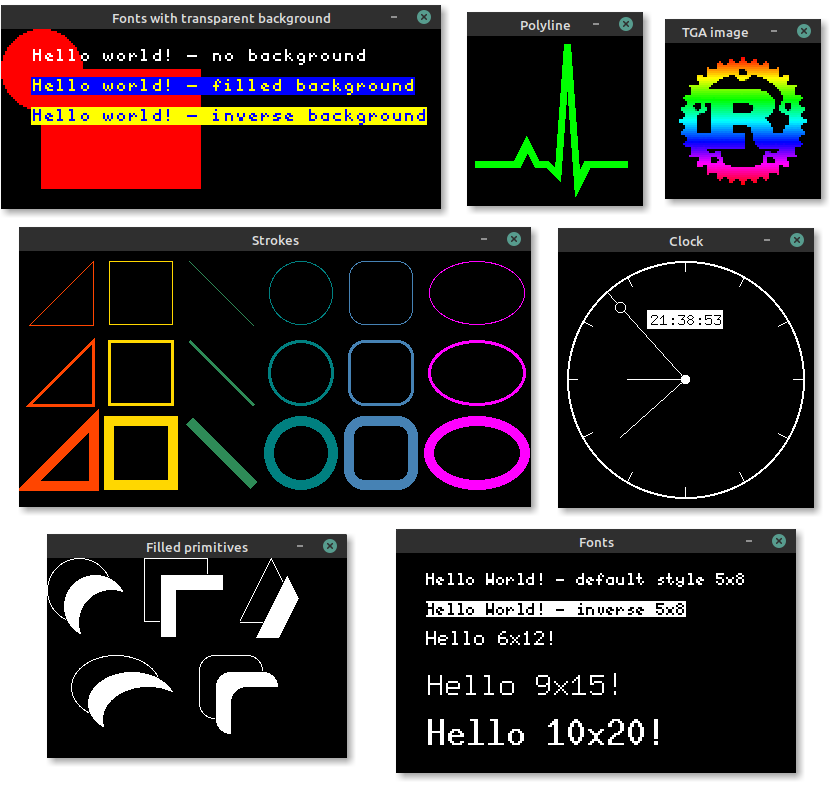
Embedded graphics comes with a [simulator]! The simulator can be used to test and debug embedded graphics code, or produce examples and interactive demos to show of embedded graphics features.

Take a look at the [simulator examples] to see what embedded-graphics can do, and how it might look on a display. You can run the examples like this:
```bash git clone https://github.com/jamwaffles/embedded-graphics.git cd embedded-graphics
cargo run -p embedded-graphics-simulator --example hello ```
Additional features can be enabled by adding the following features to your Cargo.toml.
nalgebra_support - use the Nalgebra crate with no_std
support to enable conversions from nalgebra::Vector2 to Point and Size
fixed_point - use fixed point arithmetic instead of floating point for all trigonometric
calculation.
Please read the migration guide.
embedded_graphics support for a display driverTo add support for embedded-graphics to a display driver, DrawTarget must be implemented.
This allows all embedded-graphics items to be rendered by the display. See the DrawTarget
documentation for implementation details.
Example usage of drawing primitives, text and images with embedded-graphics can be found here.
The following example draws some shapes and text to a MockDisplay in place of target
hardware. The simulator can also be used for
debugging, development or if hardware is not available.
```rust use embeddedgraphics::{ fonts::{Font6x8, Text}, pixelcolor::BinaryColor, prelude::*, primitives::{Circle, Rectangle, Triangle}, style::{PrimitiveStyle, TextStyle}, mockdisplay::MockDisplay, };
fn main() -> Result<(), std::convert::Infallible> {
// Create a new mock display
let mut display: MockDisplay
// Create styles used by the drawing operations.
let thin_stroke = PrimitiveStyle::with_stroke(BinaryColor::On, 1);
let thick_stroke = PrimitiveStyle::with_stroke(BinaryColor::On, 3);
let fill = PrimitiveStyle::with_fill(BinaryColor::On);
let text_style = TextStyle::new(Font6x8, BinaryColor::On);
let yoffset = 10;
// Draw a 3px wide outline around the display.
let display_size = display.size() - Size::new(1, 1);
Rectangle::new(Point::zero(), display_size)
.into_styled(thick_stroke)
.draw(&mut display)?;
// Draw a triangle.
Triangle::new(
Point::new(16, 16 + yoffset),
Point::new(16 + 16, 16 + yoffset),
Point::new(16 + 8, yoffset),
)
.into_styled(thin_stroke)
.draw(&mut display)?;
// Draw a filled square
Rectangle::new(Point::new(52, yoffset), Size::new(16, 16))
.into_styled(fill)
.draw(&mut display)?;
// Draw a circle with a 3px wide stroke.
Circle::new(Point::new(88, yoffset), 17)
.into_styled(thick_stroke)
.draw(&mut display)?;
// Draw centered text.
let text = "embedded-graphics";
let width = text.len() as i32 * 6;
Text::new(text, Point::new(64 - width / 2, 40))
.into_styled(text_style)
.draw(&mut display)?;
Ok(())
} ```
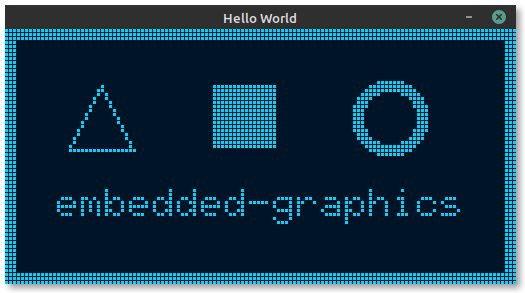
This example is also included in the simulator crate and
can be run using cargo run --example hello-world. It produces this output:

Additional examples can be found in the simulator crate.
Items can be chained to build more complex graphics objects.
```rust use embeddedgraphics::{ fonts::{Font6x8, Text}, mockdisplay::MockDisplay, pixelcolor::Rgb565, prelude::*, primitives::{Circle, Rectangle}, style::{PrimitiveStyle, TextStyle}, };
fn buildthing(text: &'static str) -> impl Iterator
build_thing("Hello Rust!").draw(&mut display)?; ```
The minimum supported Rust version for embedded-graphics is 1.40.0 or greater.
Ensure you have the latest stable version of Rust installed, preferably through https://rustup.rs.
Please see the development setup guide.
All source font PNGs are taken from the excellent Uzebox Wiki page.
Licensed under either of
at your option.
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.