Embedded-graphics is a 2D graphics library that is focused on memory constrained embedded devices. It contains built in items that make it easy to draw 2D graphics primitives:
A core goal of embedded-graphics is to draw graphics without using any buffers; the crate is
no_std compatible and works without a dynamic memory allocator, and without pre-allocating large
chunks of memory. To achieve this, it takes an Iterator based approach, where pixel values and
positions are calculated on the fly, with the minimum of saved state. This allows the consuming
application to use far less RAM at little to no performance penalty.
To support many different kinds of display embedded-graphics doesn't include any drivers directly but provides an API that can be implemented by external crates. The display drivers section contains a list of display drivers with embedded-graphics support. In addition to the drivers for real displays the simulator can be used to test code during development.
Other functions of embedded-graphics are also designed to be extended by the application or other
crates. Examples of this are adding support for different image formats or implementing custom
Drawable items. The external crates section
contains a list of crates that provide reusable extensions to embedded-graphics.

More information and up to date docs can be found on docs.rs.
If you think you've found a bug, or would like to suggest a new feature to add to embedded-graphics, please open an issue.
If you need more deeper/more personalized help, please check out the embedded-graphics Matrix channel.
tinybmptinytgaprofontembedded-picofontibm437Note that some of these crates may not support the latest version of embedded-graphics.
If you know of a crate that is not in this list, please open an issue.
Note that some drivers may not support the latest version of embedded-graphics.
There may be other drivers out there we don't know about yet. If you know of a driver to add to this list, please open an issue!
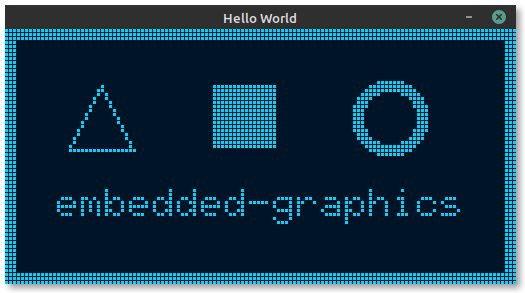
The following example uses the simulator to demonstrate some of the built in drawing functions:
```rust,norun use embeddedgraphics::{ fonts::{Font6x8, Text}, pixelcolor::BinaryColor, prelude::*, primitives::{Circle, Rectangle, Triangle}, style::{PrimitiveStyle, TextStyle}, }; use embeddedgraphicssimulator::{ BinaryColorTheme, OutputSettingsBuilder, SimulatorDisplay, Window, };
fn main() -> Result<(), std::convert::Infallible> {
// Create a new monochrome simulator display with 128x64 pixels.
let mut display: SimulatorDisplay
// Create styles used by the drawing operations.
let thin_stroke = PrimitiveStyle::with_stroke(BinaryColor::On, 1);
let thick_stroke = PrimitiveStyle::with_stroke(BinaryColor::On, 3);
let fill = PrimitiveStyle::with_fill(BinaryColor::On);
let text_style = TextStyle::new(Font6x8, BinaryColor::On);
let yoffset = 10;
// Draw a 3px wide outline around the display.
let bottom_right = Point::zero() + display.size() - Point::new(1, 1);
Rectangle::new(Point::zero(), bottom_right)
.into_styled(thick_stroke)
.draw(&mut display)?;
// Draw a triangle.
Triangle::new(
Point::new(16, 16 + yoffset),
Point::new(16 + 16, 16 + yoffset),
Point::new(16 + 8, yoffset),
)
.into_styled(thin_stroke)
.draw(&mut display)?;
// Draw a filled square
Rectangle::new(Point::new(52, yoffset), Point::new(52 + 16, 16 + yoffset))
.into_styled(fill)
.draw(&mut display)?;
// Draw a circle with a 3px wide stroke.
Circle::new(Point::new(96, yoffset + 8), 8)
.into_styled(thick_stroke)
.draw(&mut display)?;
// Draw centered text.
let text = "embedded-graphics";
let width = text.len() as i32 * 6;
Text::new(text, Point::new(64 - width / 2, 40))
.into_styled(text_style)
.draw(&mut display)?;
let output_settings = OutputSettingsBuilder::new()
.theme(BinaryColorTheme::OledBlue)
.build();
Window::new("Hello World", &output_settings).show_static(&display);
Ok(())
}
```
This example is also included in the simulator crate and
can be run using cargo run --example hello-world.

Additional examples can be found in the simulator crate.
Embedded graphics defines macros to easily build drawables and styles for primitives and texts:
```rust use embeddedgraphics::fonts::Font6x8; use embeddedgraphics::pixelcolor::Rgb565; use embeddedgraphics::prelude::*; use embeddedgraphics::{ egcircle, egline, egrectangle, egtext, egtriangle, primitivestyle, textstyle, };
// Only used for examples - this would be replaced by the driver for your chosen display use embeddedgraphics::mockdisplay::MockDisplay as Display;
fn main() { // Create a display object to draw into // This will be whichever display driver you decide to use, like the SSD1306, SSD1351, etc let mut display = Display::new();
// Draw a circle centered at (64, 64) with a radius of 64 and a white 1px stroke
egcircle!(
center = (64, 64),
radius = 64,
style = primitive_style!(stroke_color = Rgb565::WHITE)
)
.draw(&mut display);
// Draw a 1px thick white line from (64, 64) to (0, 64)
egline!(
start = (64, 64),
end = (0, 64),
style = primitive_style!(stroke_color = Rgb565::WHITE)
)
.draw(&mut display);
// Draw a 1px red line from (64, 64) to (80, 80)
egline!(
start = (64, 64),
end = (80, 80),
style = primitive_style!(stroke_color = Rgb565::RED)
)
.draw(&mut display);
// Draw a rectangle from (64, 64) to (80, 80) with a black fill
egrectangle!(
top_left = (64, 64),
bottom_right = (80, 80),
style = primitive_style!(fill_color = Rgb565::BLACK)
)
.draw(&mut display);
// Print "Hello world!" in a white 6x8 pixel font with the top left corner positioned at (5, 50)
egtext!(
text = "Hello world!",
top_left = (5, 50),
style = text_style!(font = Font6x8, text_color = Rgb565::WHITE)
)
.draw(&mut display);
} ```
nalgebra_support - use the Nalgebra crate with no_std
support to enable conversions from nalgebra::Vector2 to Coord and UnsignedCoord.Please read the migration guide.
The minimum supported Rust version for embedded-graphics is 1.40.0 or greater.
Ensure you have the latest stable version of Rust installed, preferably through https://rustup.rs.
```bash
rustup update
rustup component add rustfmt
sudo apt install libsdl2-dev linkchecker ```
All source font PNGs are taken from the excellent Uzebox Wiki page.
Licensed under either of
at your option.
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.