dum replaces
npm run and npx. Instead of waiting 200ms for your npm client to start, it will start immediately.
💛 You can help the author become a full-time open-source maintainer by sponsoring him on GitHub.
dum replaces npm run and npx.
Instead of waiting 200ms for your npm client to start, it will start immediately.
💛 You can help the author become a full-time open-source maintainer by sponsoring him on GitHub.

This is written in Rust! (Or any compile-to-native language).
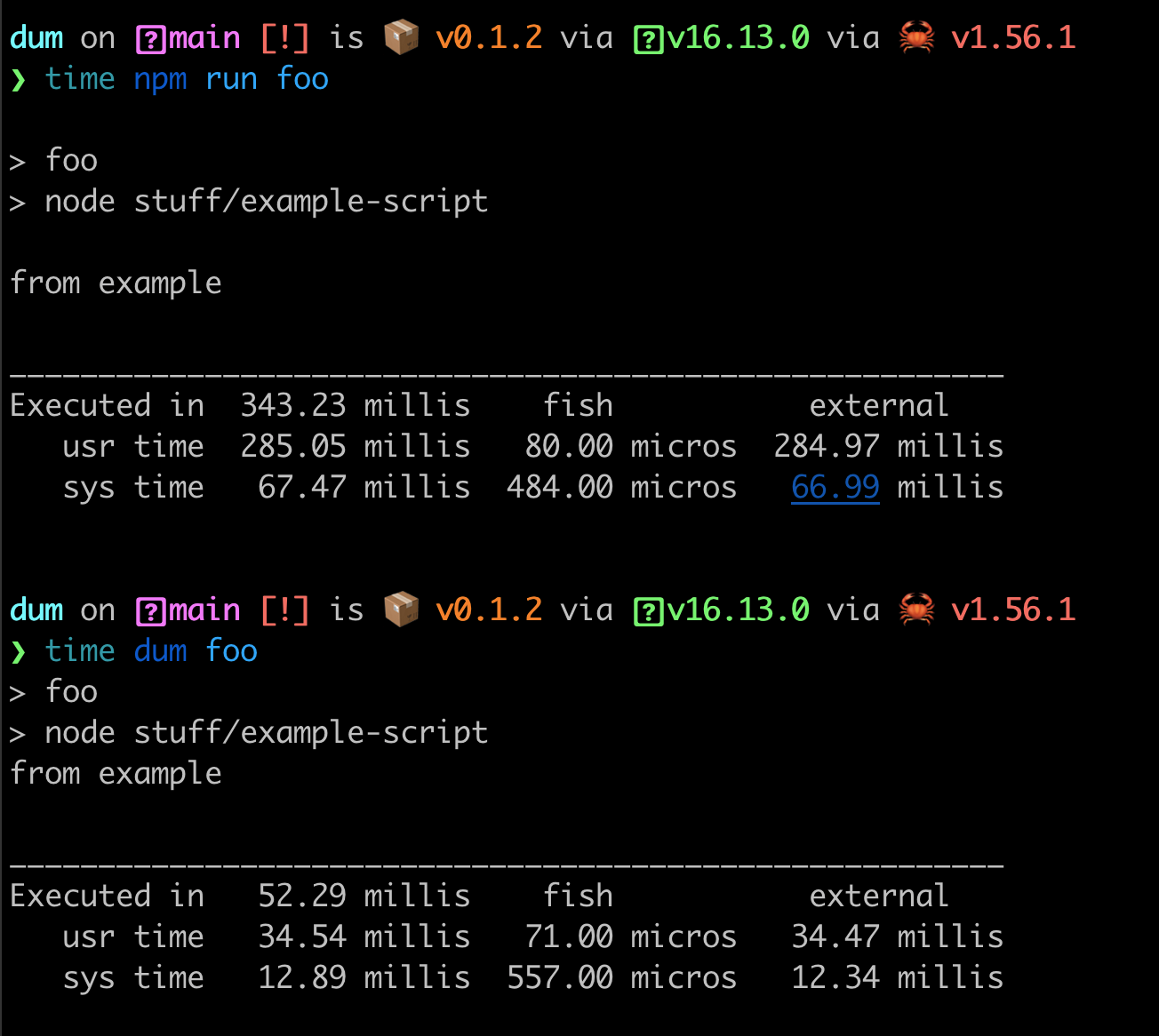
Benchmark (hyperfine "dum foo" "npm run foo" --warmup 10):
| Command | Mean [ms] | Min [ms] | Max [ms] | Relative |
| :------------ | ----------: | -------: | -------: | ----------: |
| dum foo | 41.7 ± 1.2 | 39.8 | 44.6 | 1.00 |
| npm run foo | 333.7 ± 2.0 | 330.0 | 336.0 | 8.01 ± 0.23 |
bash
brew install egoist/tap/dum
bash
curl -sSL https://bina.egoist.sh/egoist/dum | sh
bash
cargo install dum
Download a release manually and move it to /usr/local/bin manually.
dum <npm_script|bin_script> [...args_to_forward]: Run npm scripts or scripts in node_modules/.bin, like yarn run, npm run, npx.
If you want to pass flags to dum itself, like the -c flag to change directory, you should put it before the script name, like dum -c another/directory script_name --forward some_flag.
Examples:
```bash dum some-npm-script
dum some-npm-script --flags will --be forwarded
dum some-npm-package-cli-name --flags will --be forwarded
dum -c packages/sub-package build
dum --help ```
Dum is not a package manager yet, but we forward install, add, remove commands to npm, pnpm and yarn automatically:
```bash
npm i or yarn or pnpm i depending on the projectdum install # or dum i
dum add react vue -D
dum remove react vue ```
I want to try and learn Rust so I made this. Inspired by bun.
MIT © EGOIST