




Comfy-table tries to provide utility for building beautiful tables, while being easy to use.
Features:
```rust use comfy_table::Table;
fn main() { let mut table = Table::new(); table .setheader(vec!["Header1", "Header2", "Header3"]) .addrow(vec![ "This is a text", "This is another text", "This is the third text", ]) .add_row(vec![ "This is another text", "Now\nadd some\nmulti line stuff", "This is awesome", ]);
println!("{}", table);
} ```
Create a very basic table.\ This table will become as wide as your content, nothing fancy happening here.
text,ignore
+----------------------+----------------------+------------------------+
| Header1 | Header2 | Header3 |
+======================================================================+
| This is a text | This is another text | This is the third text |
|----------------------+----------------------+------------------------|
| This is another text | Now | This is awesome |
| | add some | |
| | multi line stuff | |
+----------------------+----------------------+------------------------+
```rust use comfytable::*; use comfytable::presets::UTF8FULL; use comfytable::modifiers::UTF8ROUNDCORNERS;
fn main() { let mut table = Table::new(); table .loadpreset(UTF8FULL) .applymodifier(UTF8ROUNDCORNERS) .setcontentarrangement(ContentArrangement::Dynamic) .settablewidth(40) .setheader(vec!["Header1", "Header2", "Header3"]) .addrow(vec![ Cell::new("Center aligned").setalignment(CellAlignment::Center), Cell::new("This is another text"), Cell::new("This is the third text"), ]) .add_row(vec![ "This is another text", "Now\nadd some\nmulti line stuff", "This is awesome", ]);
// Set the default alignment for the third column to right
let column = table.get_column_mut(2).expect("Our table has three columns");
column.set_cell_alignment(CellAlignment::Right);
println!("{}", table);
} ``` Create a table with UTF8 styling, and apply a modifier, which gives the table round corners.\ Additionall the content will dynamically wrap to maintain a given table width.\ If the table width isn't explicitely set, the terminal size will be used, if this is executed in a terminal.
On top of this, we set the default alignment for the right column to Right and the Alignment of the left top cell to Center.
text,ignore
╭────────────┬────────────┬────────────╮
│ Header1 ┆ Header2 ┆ Header3 │
╞════════════╪════════════╪════════════╡
│ This is a ┆ This is ┆ This is │
│ text ┆ another ┆ the third │
│ ┆ text ┆ text │
├╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌┼╌╌╌╌╌╌╌╌╌╌╌╌┤
│ This is ┆ Now ┆ This is │
│ another ┆ add some ┆ awesome │
│ text ┆ multi line ┆ │
│ ┆ stuff ┆ │
╰────────────┴────────────┴────────────╯
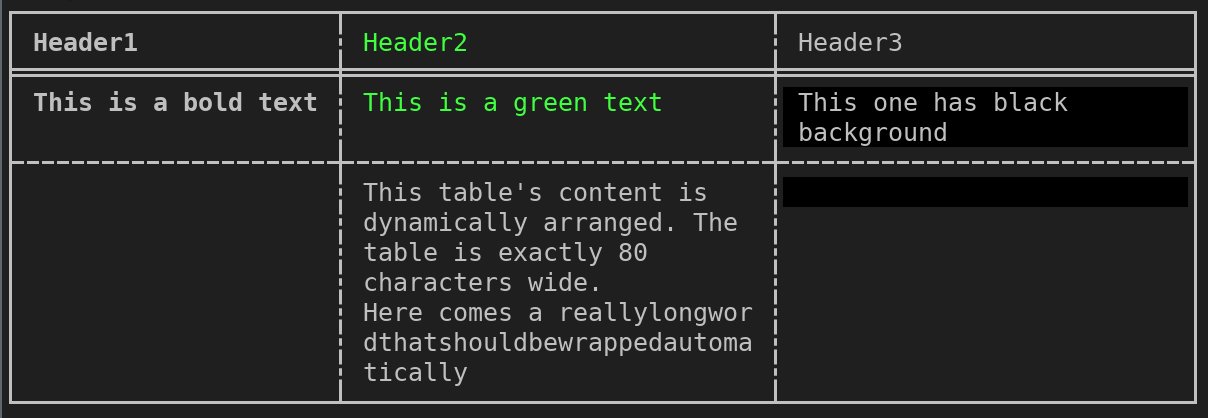
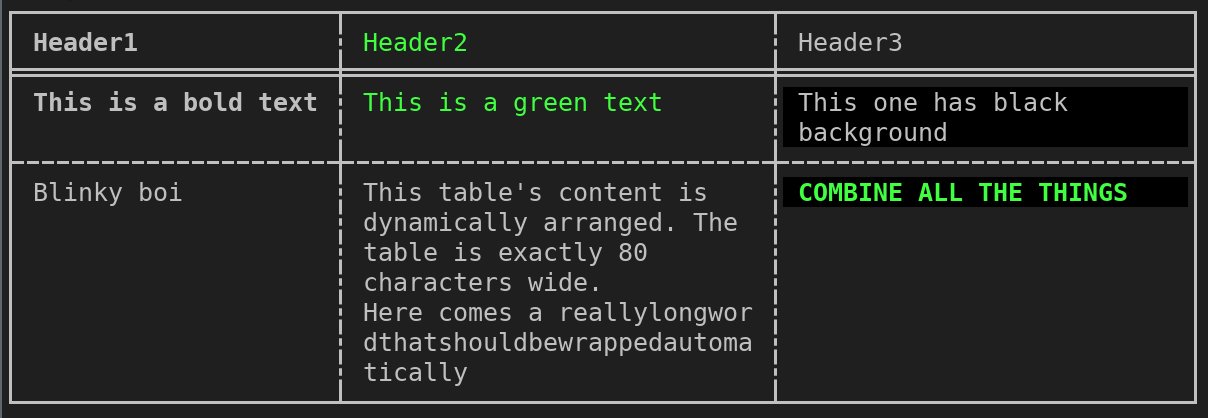
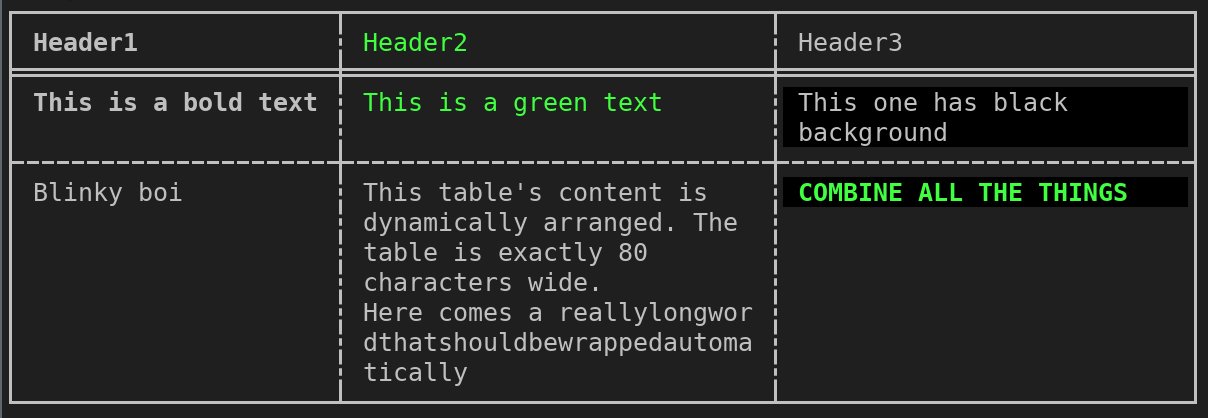
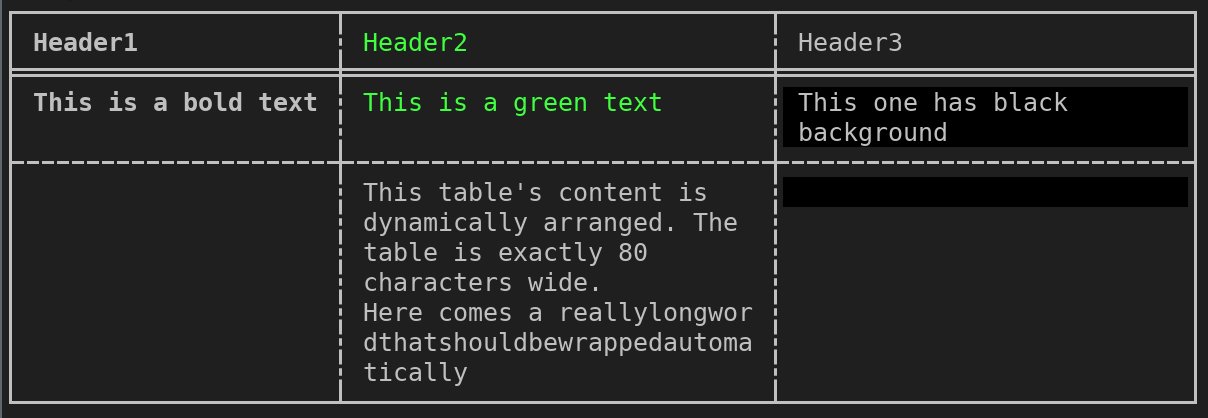
```rust use comfytable::*; use comfytable::presets::UTF8_FULL;
fn main() { let mut table = Table::new(); table.loadpreset(UTF8FULL) .setcontentarrangement(ContentArrangement::Dynamic) .settablewidth(80) .setheader(vec![ Cell::new("Header1").addattribute(Attribute::Bold), Cell::new("Header2").fg(Color::Green), Cell::new("Header3"), ]) .addrow(vec![ Cell::new("This is a bold text").addattribute(Attribute::Bold), Cell::new("This is a green text").fg(Color::Green), Cell::new("This one has black background").bg(Color::Black), ]) .addrow(vec![ Cell::new("Blinky boi").addattribute(Attribute::SlowBlink), Cell::new("This table's content is dynamically arranged. The table is exactly 80 characters wide.\nHere comes a reallylongwordthatshoulddynamicallywrap"), Cell::new("COMBINE ALL THE THINGS") .fg(Color::Green) .bg(Color::Black) .add_attributes(vec![ Attribute::Bold, Attribute::SlowBlink, ]) ]);
println!("{}", table);
} ``` This code generates the table that can be seen at the top of this Readme.
There is an example folder containing the Styling example above. If you're looking for more examples, take a look at the tests folder.\ There is a test for almost every feature including a visual view for each resulting table.
This is my first Rust library! If you have some suggestions on how to improve this library please create an issue. I'm always open to constructive criticism and eager to learn how to do this properly!