

Tweening animation plugin for the Bevy game engine.
⚠ Bevy 0.6.0 does not build with the nightly toolchain. This breaks docs.rs builds. A fix is expected for 0.6.1.
Add the tweening plugin to your app:
rust
App::default()
.add_plugins(DefaultPlugins)
.add_plugin(TweeningPlugin)
.run();
Animate the transform position of an entity by creating a Tween animation for the tranform, and adding an Animator component with that tween:
```rust // Create a single animation (tween) to move an entity. let tween = Tween::new( // Use a quadratic easing on both endpoints. EaseFunction::QuadraticInOut, // Loop animation back and forth. TweeningType::PingPong, // Animation time (one way only; for ping-pong it takes 2 seconds // to come back to start). Duration::from_secs(1), // The lens gives the Animator access to the Transform component, // to animate it. It also contains the start and end values associated // with the animation ratios 0. and 1. TransformPositionLens { start: Vec3::new(0., 0., 0.), end: Vec3::new(1., 2., -4.), }, );
commands // Spawn a Sprite entity to animate the position of. .spawnbundle(SpriteBundle { sprite: Sprite { color: Color::RED, customsize: Some(Vec2::new(size, size)), ..Default::default() }, ..Default::default() }) // Add an Animator component to control and execute the animation. .insert(Animator::new(tween)); } ```
Bevy Tweening supports several types of tweenables, building blocks that can be combined to form complex animations. A tweenable is a type implementing the Tweenable<T> trait.
Tween - A simple tween (easing) animation between two values.Sequence - A series of tweenables executing in series, one after the other.Tracks - A collection of tweenables executing in parallel.Delay - A time delay.Most tweenables can be chained with the then() operator:
rust
// Produce a sequence executing 'tween1' then 'tween2'
let tween1 = Tween { [...] }
let tween2 = Tween { [...] }
let seq = tween1.then(tween2);
A small number of predefined lenses are available for the most common use cases, which also serve as examples. Users are encouraged to write their own lens to tailor the animation to their use case.
The naming scheme for predefined lenses is "<TargetName><FieldName>Lens", where <TargetName> is the name of the target Bevy component or asset type which is queried by the internal animation system to be modified, and <FieldName> is the field which is mutated in place by the lens. All predefined lenses modify a single field. Custom lenses can be written which modify multiple fields at once.
| Target Component | Animated Field | Lens |
|---|---|---|
| Sprite | color | SpriteColorLens |
| Transform | translation | TransformPositionLens |
| | rotation | TransformRotationLens |
| | scale | TransformScaleLens |
| Style | position | UiPositionLens |
| Text | TextStyle::color | TextColorLens |
| Target Asset | Animated Field | Lens |
|---|---|---|
| ColorMaterial | color | ColorMaterialColorLens |
A custom lens allows animating any field or group of fields of a Bevy component or asset. A custom lens is a type implementing the Lens trait, which is generic over the type of component or asset.
```rust struct MyXAxisLens { start: f32, end: f32, }
impl Lens
Note that the lens always linearly interpolates the field(s) of the component or asset. The type of easing applied modifies the rate at which the ratio parameter evolves, and is applied before the lerp() function is invoked.
The basic formula for lerp (linear interpolation) is either of:
start + (end - start) * scalarstart * (1.0 - scalar) + end * scalarThe two formulations are mathematically equivalent, but one may be more suited than the other depending on the type interpolated and the operations available, and the potential floating-point precision errors.
Custom components are animated like built-in Bevy ones, via a lens.
```rust
struct MyCustomComponent(f32);
struct MyCustomLens { start: f32, end: f32, }
impl Lens
Then, in addition, the system component_animator_system::<CustomComponent> needs to be added to the application. This system will extract each frame all CustomComponent instances with an Animator<CustomComponent> on the same entity, and animate the component via its animator.
The process is similar to custom components, creating a custom lens for the custom asset. The system to add is asset_animator_system::<CustomAsset>.
See the examples/ folder.
menurust
cargo run --example menu --features="bevy/bevy_winit"

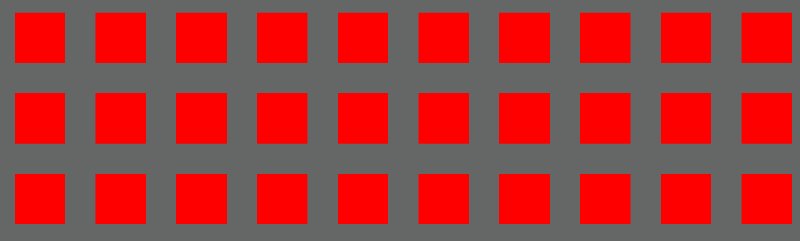
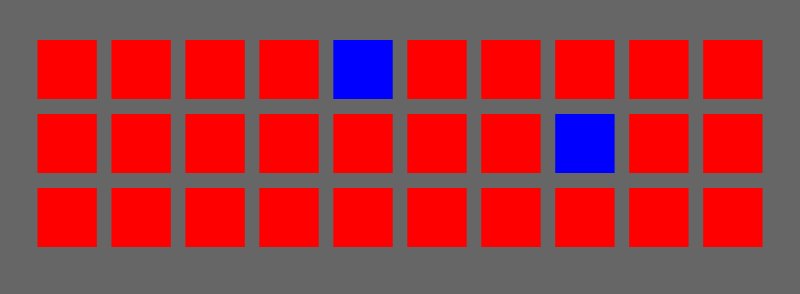
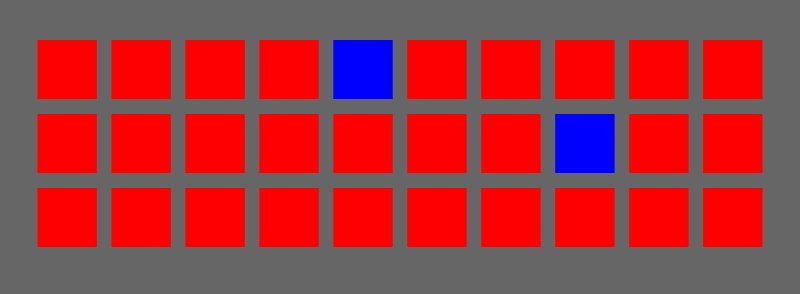
sprite_colorrust
cargo run --example sprite_color --features="bevy/bevy_winit"
![]()
transform_rotationrust
cargo run --example transform_rotation --features="bevy/bevy_winit"

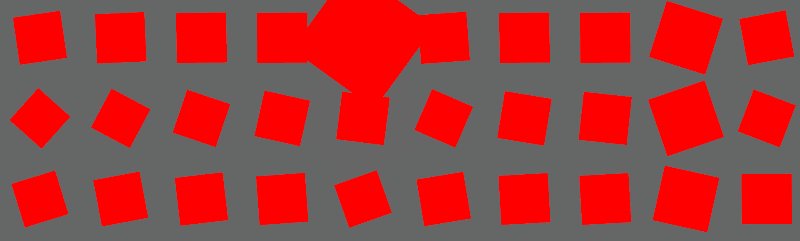
transform_translationrust
cargo run --example transform_translation --features="bevy/bevy_winit"

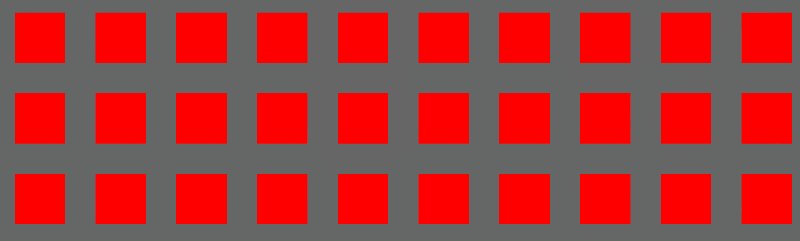
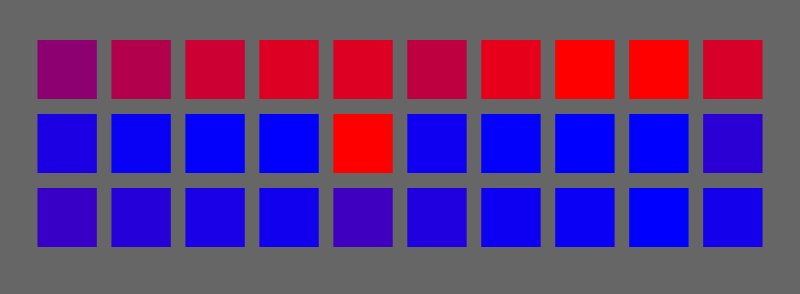
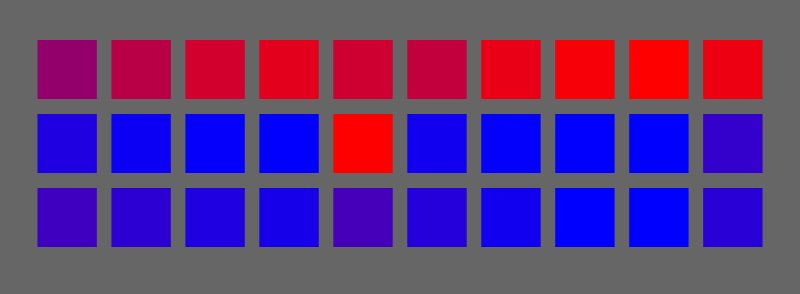
colormaterial_colorrust
cargo run --example colormaterial_color --features="bevy/bevy_winit"

ui_positionrust
cargo run --example ui_position --features="bevy/bevy_winit"

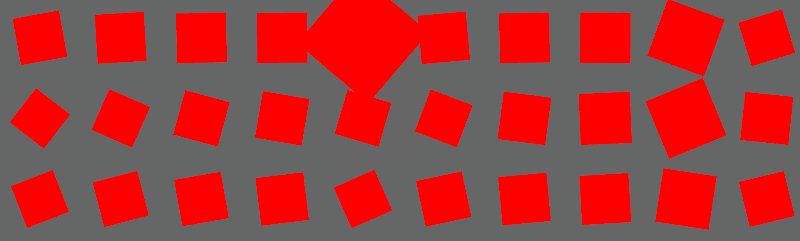
sequencerust
cargo run --example sequence --features="bevy/bevy_winit"

Many ease functions are available:
The main branch is compatible with the latest Bevy release.
Compatibility of bevy_tweening versions:
| bevy_tweening | bevy |
| :-- | :-- |
| 0.2-0.3 | 0.6 |
| 0.1 | 0.5 |
bevy_easingsThe bevy_tweening library started as a fork of the bevy_easings library by François Mocker, with the goals to:
bevy_easings does, and instead mutate the assets (and, by similarity, the components too) in-place without making a copy. The in-place mutation also allows a more optimal interpolation limited to modifying the fields of interest only, instead of creating a new copy of the entire component each tick.